Treasure hit
The game creator | Desktop

introduction

ux challenges
– Designing a simple, efficient and quick flow for game creation with clear hierarchies.
– Increasing the support and sense of control given to the user while creating a game.
– Allowing a quick and easy access for the reports area.
RESEARCH
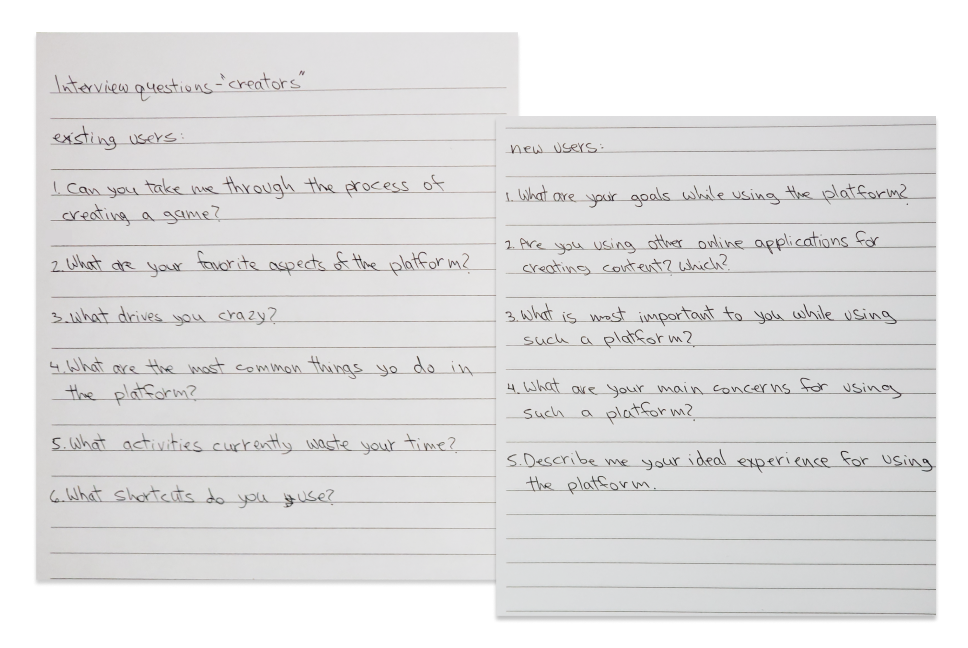
user RESEARCH
The research process included users’ interviews that helped me understand their needs and goals while working in this section. I interviewed both existing and new users who matched the users’ profile.


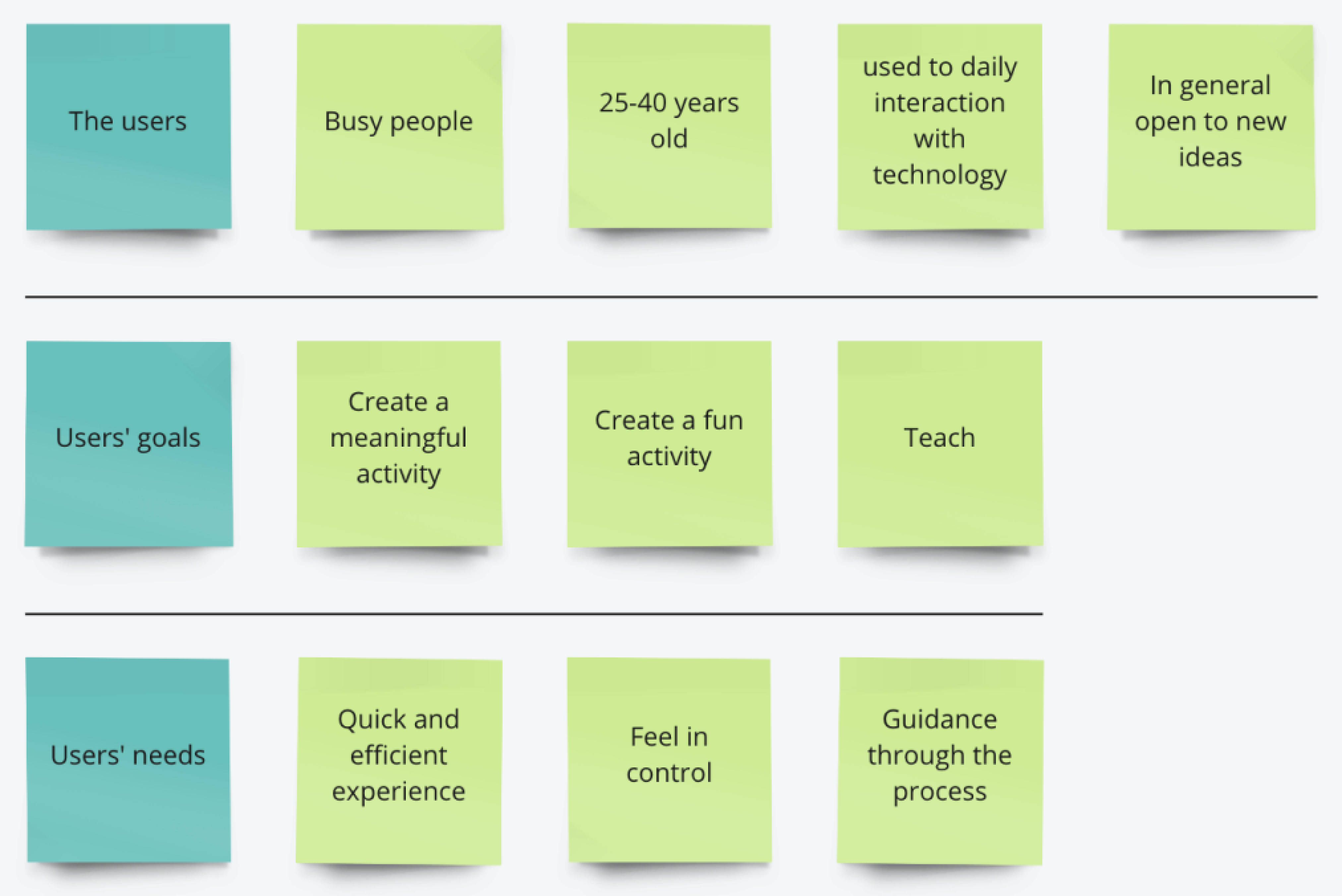
insights
Based on the research, some of my key findings were:
– Users are busy and need a quick process.
– Users want to create a meaningful experience for the players.
– Users need to feel in control during the process.
– Users would like to receive more guidance while creating games.
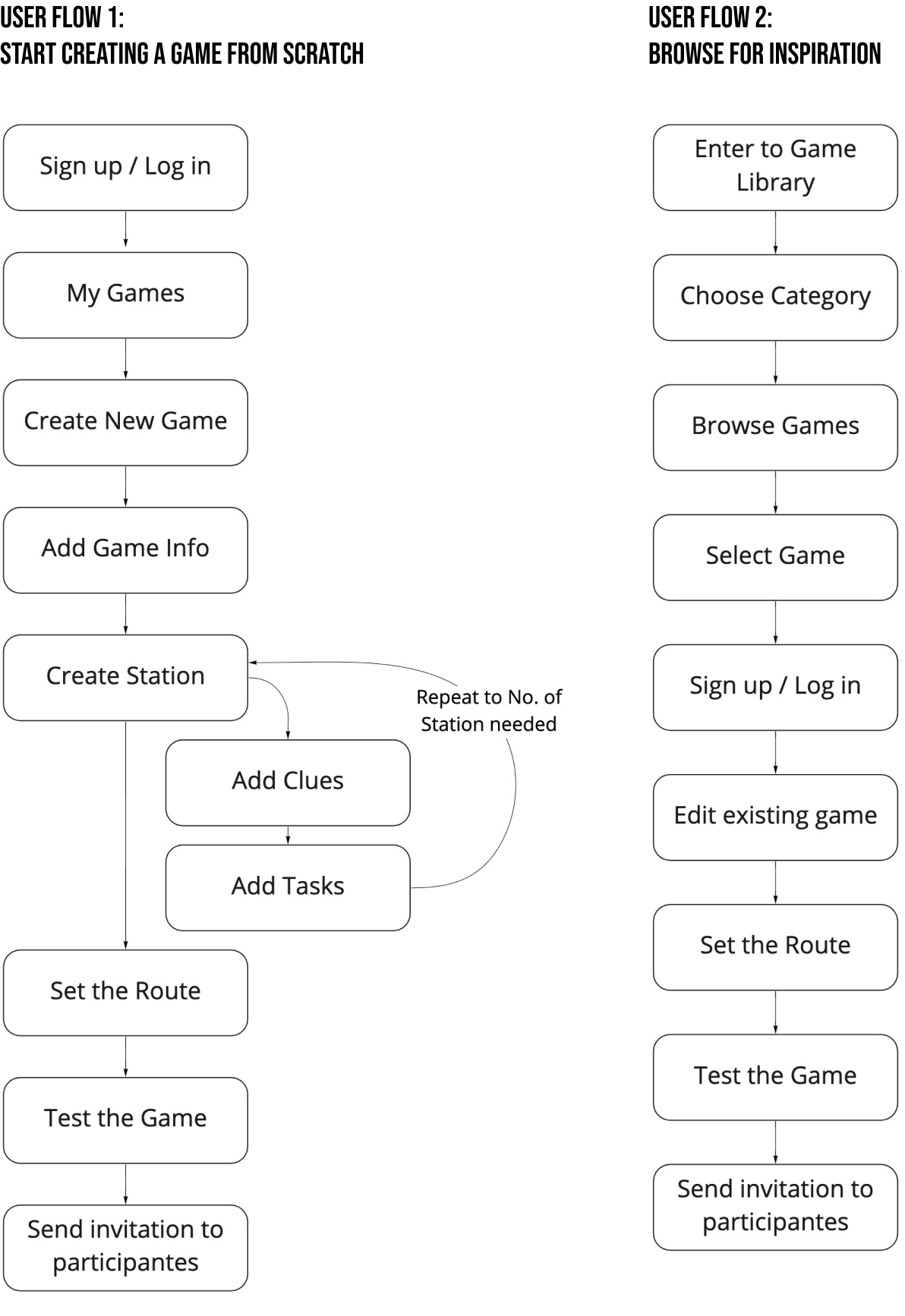
user flow

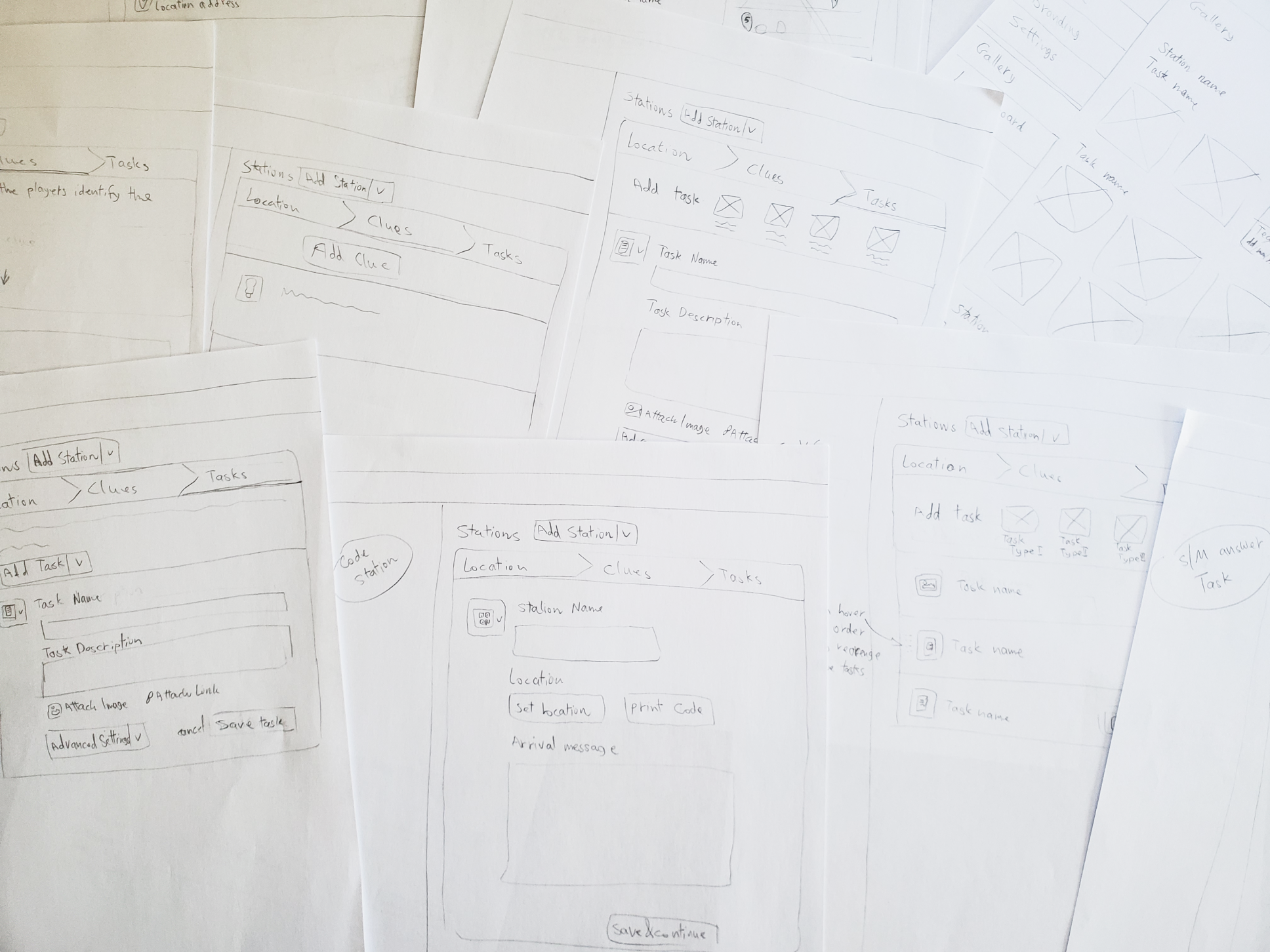
wireframes flow
I started the design process with low fidelity wireframes. In my work, I’ve tested different options of how to ease the game creation while aiming for an intuitive experience and simple user flow. Later on, I transformed the wireframes into Figma and created more detailed wireframes for all the main user flows.


to summarize
before
– Lack of hierarchies.
– Very complicated user flow.
– Users felt uncertain during the process.
– Outdated user interface.
ux solution
after
– Clear and simple user flow – by allowing users to know their status along the process.
– Sense of control – by using status indicators and instructions during the process.
– Sense of completion – achieved after finishing the process.
– Manageable results area.
– Updated user interface.
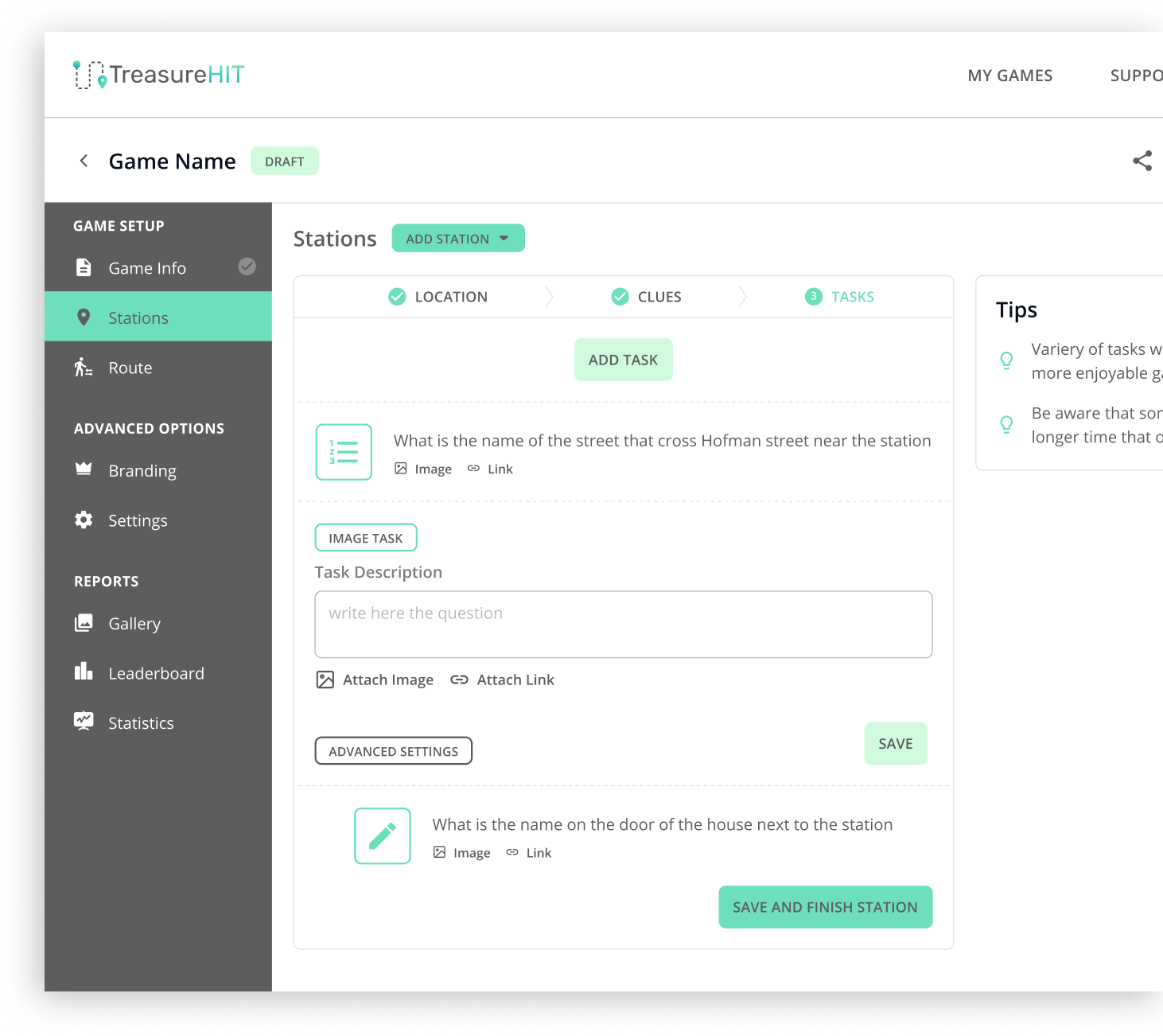
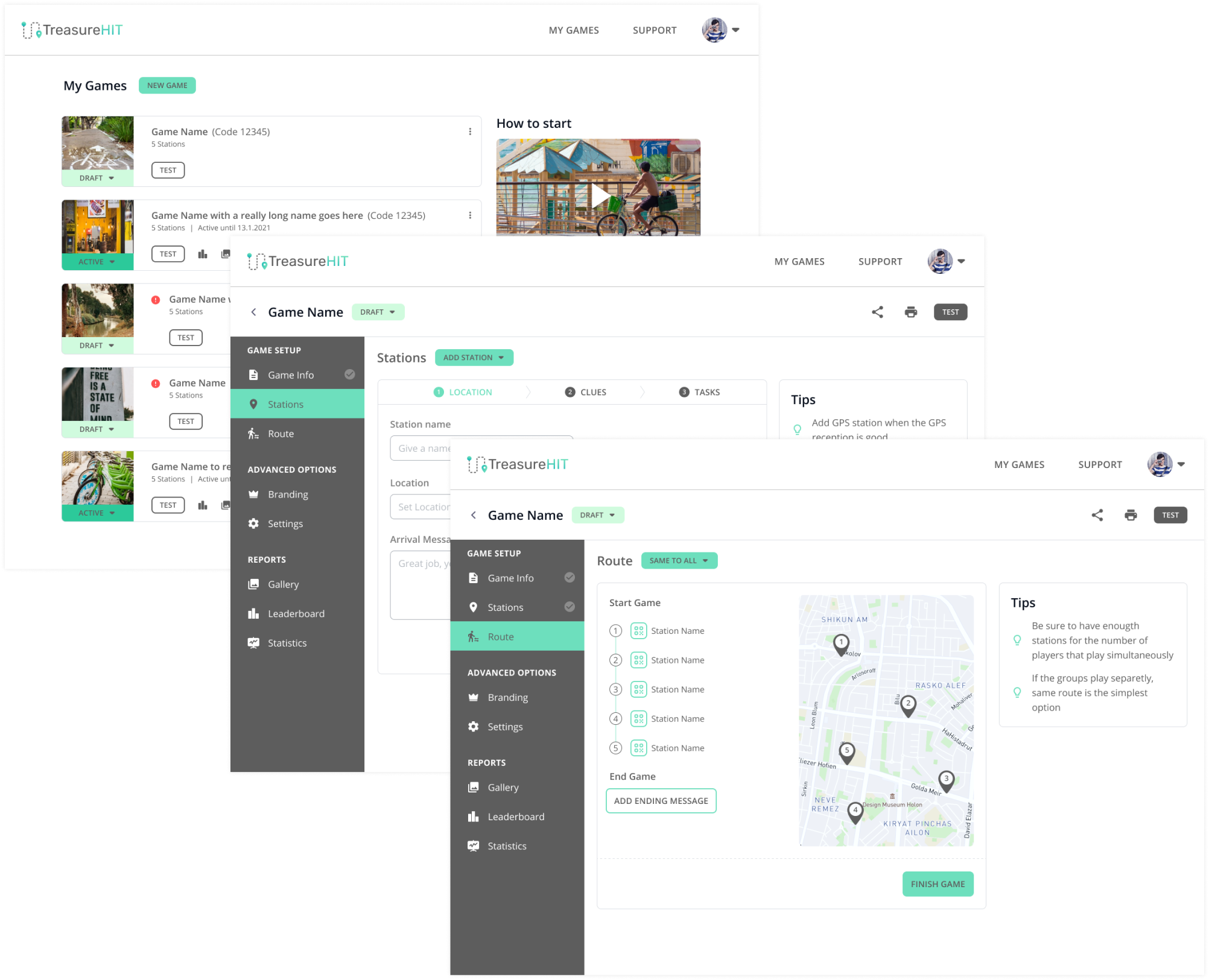
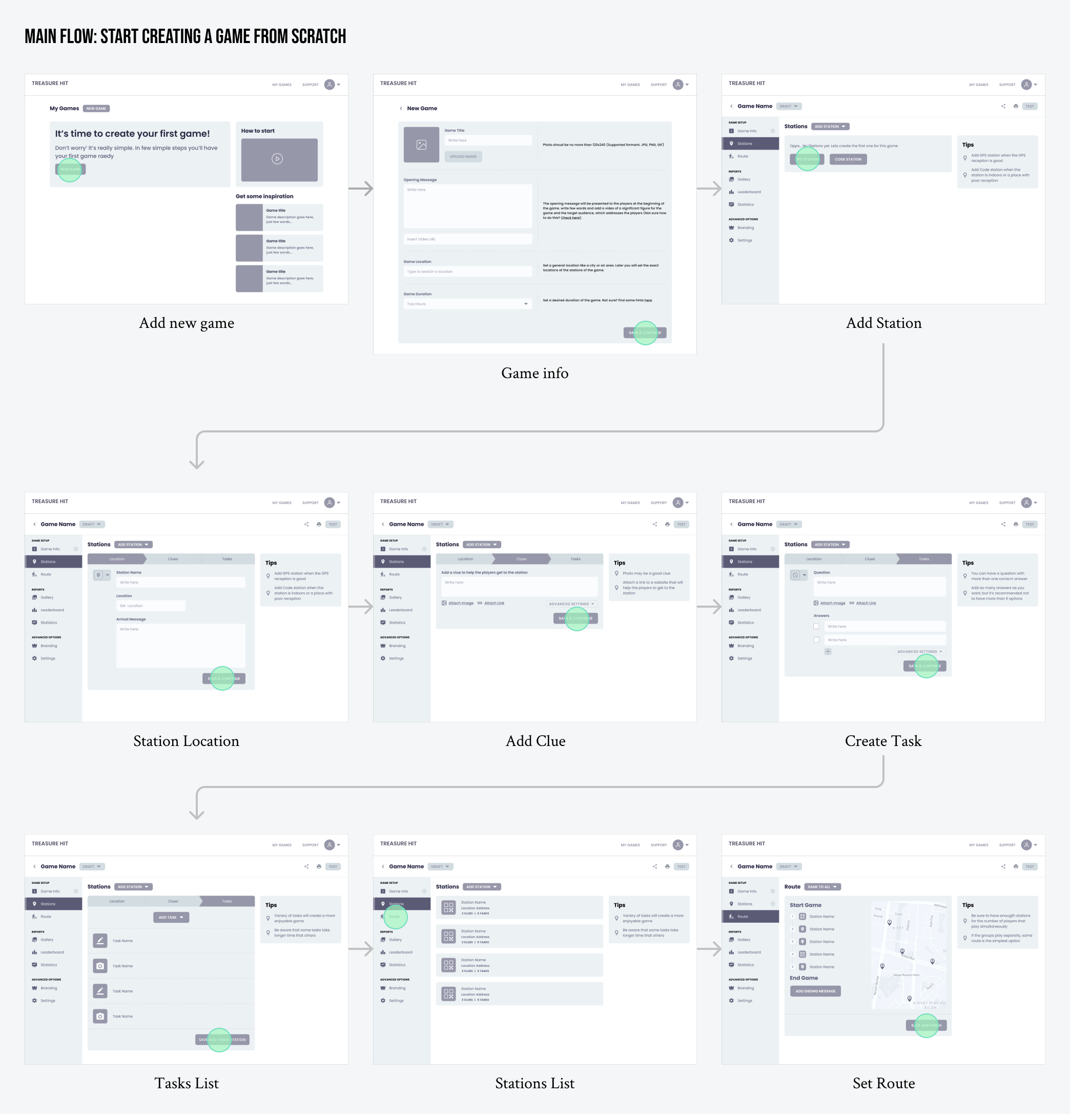
The game creator
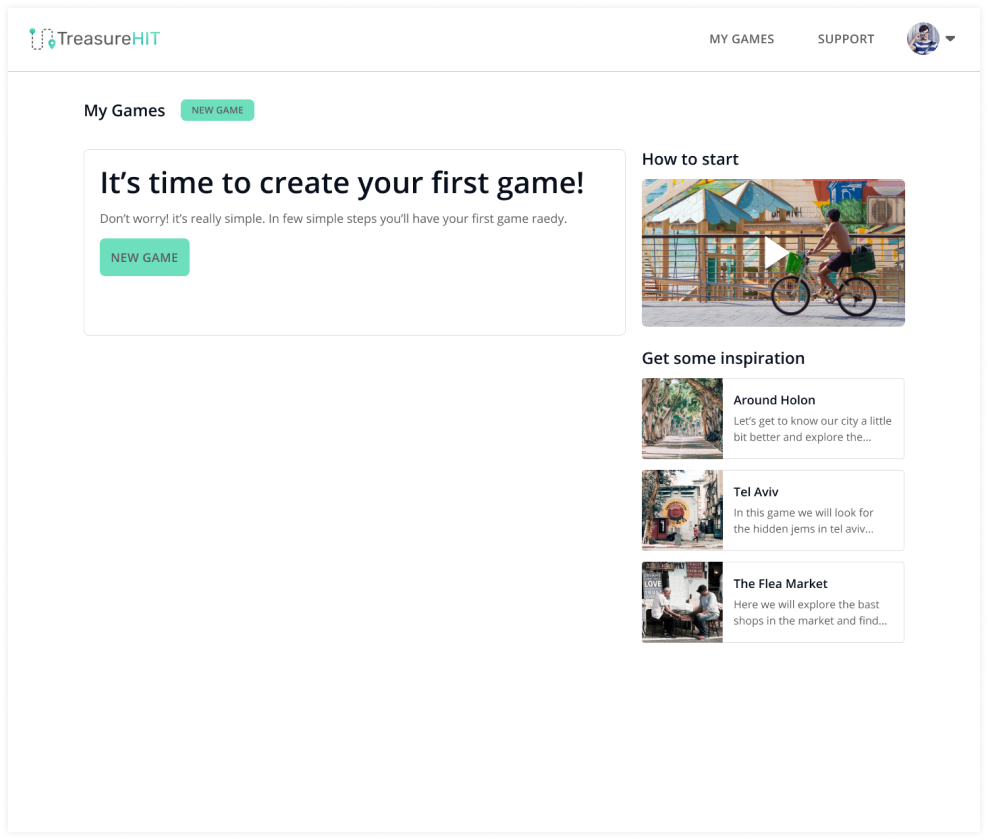
Simple layout and navigation were created to allow a quick process, indicators were added to increase user’s sense of control and relevant tips are provided for guidance. The users can create a new game in a few simple steps: draft the game’s General Information, create Stations and set the Route.
My Games - Before the first game has been created

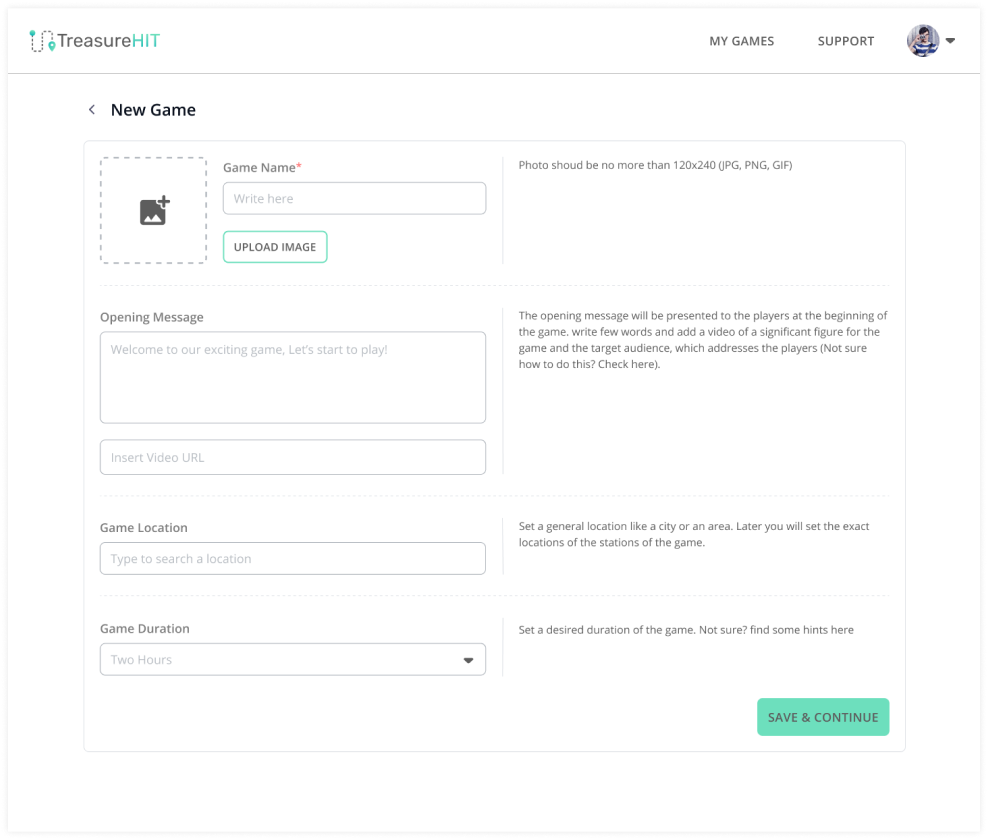
Adding game’s general information

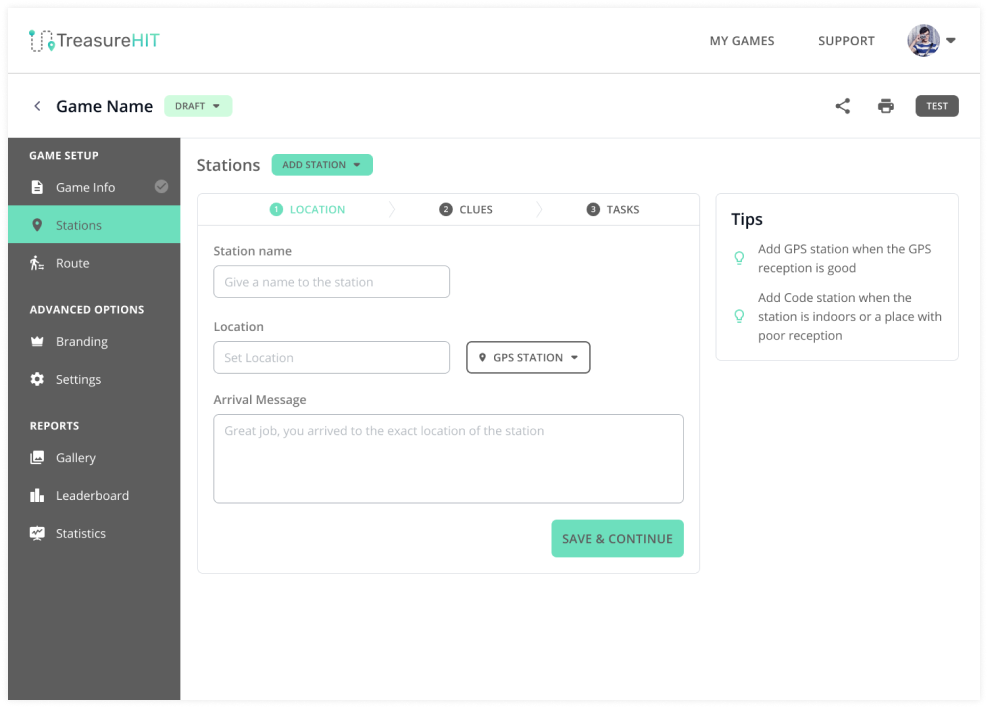
Add Station - Step 1: Set location

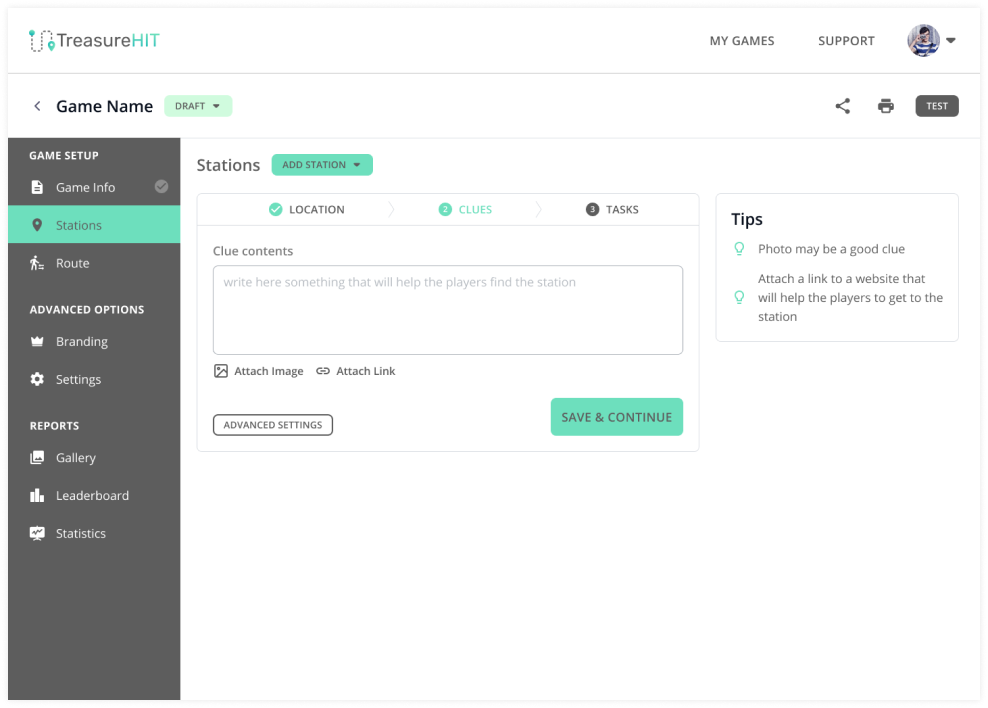
Add Station - Step 2: Create a Clue

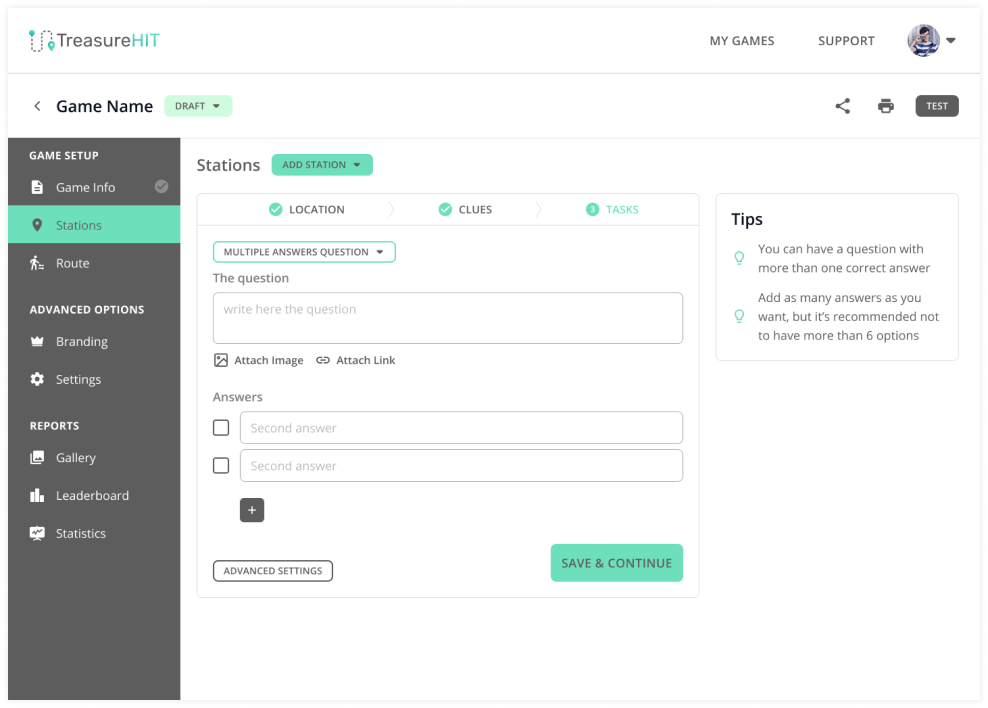
Add Station - Step 3: Add Tasks

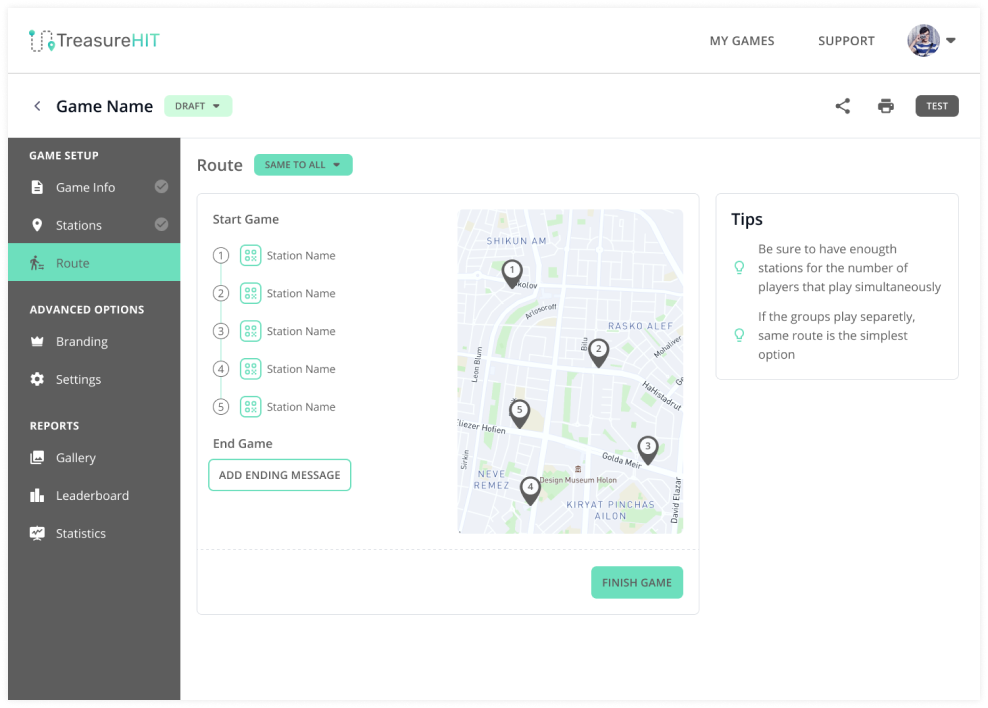
Set a Route

the results AREA
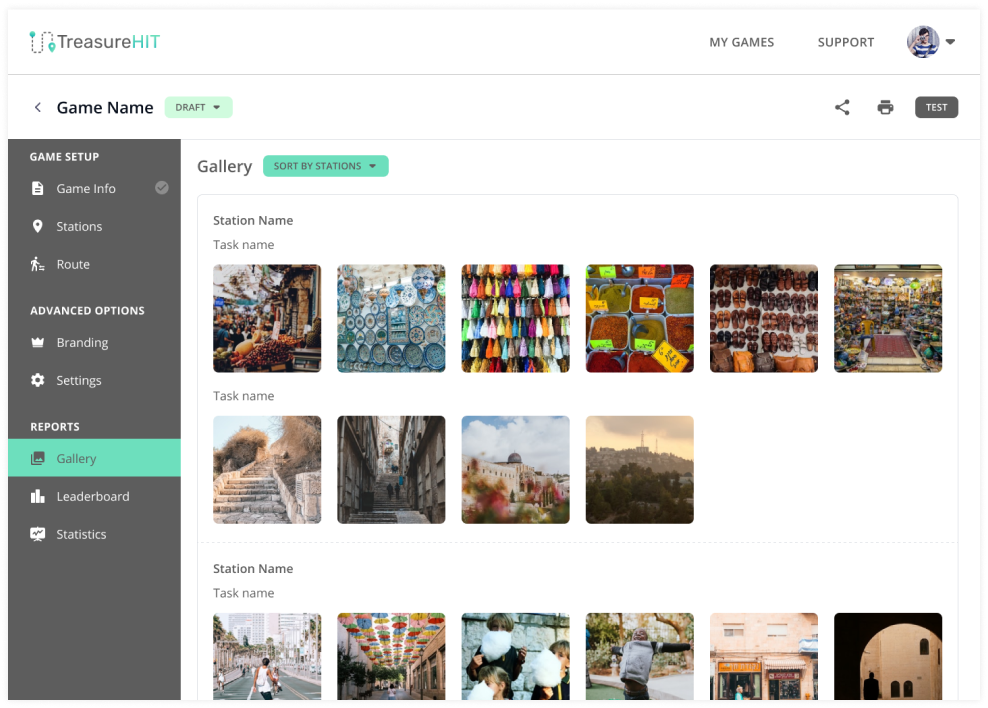
Gallery

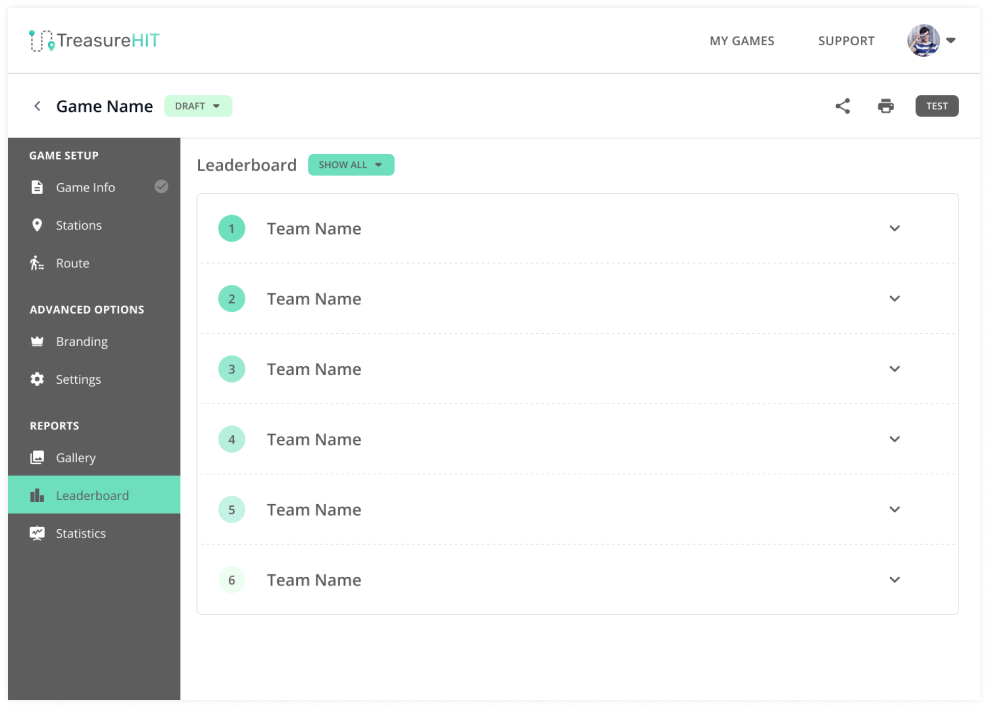
Leaderboard

final thoughts
When I was first introduced to Treasure HIT, I saw the huge opportunity to put the user in the center of the platform, instead of the technology. Only later, through the research process, I understood the complexity of the required process.
My main goal was to simplify the “Game Creator”, while maintaining all the core features of the platform, and allow my persona to have better experience in the new games’ creation process.
Creating a clear hierarchy and “easy choices” for the user are the most important principles that guided me throughout the design.
Nowadays, this new design is under development and I am looking forward to seeing it live and operational.